

田中真奈美
田中真奈美(@momo29_aus)です。
ブートキャンプ8日目(3/11)の学習記録です。
デイトラ2nd DAY.9「ヘッダーとメインビジュアルのコーディング」
【条件】
1.ヘッダーは上部に固定
2.レスポンシブでスマホ、タブレットでもいい感じに表示
3.スマホ時のメニューは(ひとまず)非表示
・ファイル一式を格納するフォルダをつくる
・CSS&JavaScriptファイルの作成、格納フォルダの作成
・HTMLからCSSとJavaScriptへパスを通す(HTMLで読み込む)
・Sassを使ったブレイクポイントの書き方
・Live Sass Compilerをインストールした
▼参考にしたはにわまんさんの記事
仕事で0から静的サイトのHTMLコーディングする時の流れ(主に準備部分) | HPcode(えいちぴーこーど)
Progateなどの環境が整いすぎた場所で勉強してきた人にとって意外と難しいのが、無の状態からHTMLコーディングすることかもしれません。 Webサイトはフロント側の技術だけで成り立つので、パソコンに内蔵されているテキストファイルに文字を打
レスポンシブのブレークポイントの決め方!PCデザインカンプから再現する際のベスト | HPcode(えいちぴーこーど)
「ブレークポイントをどうしよう...」、レスポンシブデザインでは常に悩みの種かもしれません。日頃コーダーとしてデザインカンプからPCデザインだけ渡されて「スマホもレスポンシブでいい感じによろしく!」的な指示を受けることが多いわたしは、もう悩
▼VScodeでSassをコンパイルする方法、参考にした記事
VS CodeでScssを書くための環境構築方法 | Web Design Trends
Webのコーディングを行うテキストエディタの中でも、多くの人に使われている人気のエディタがMicrosoftが提供する「Visual Studio Code(VS Code)」です。 他にもAtomや...
▼その他参考にした記事

【初心者向け】Sassをいい感じに活用する - Qiita
初心者の方に向けて、Sassでよく使う機能を書きました。機能の説明と、実際の活用事例をまとめました。ネスト(入れ子)ネストして記述することで、コンパイル時に親セレクタを頭につけてCSSを生成し…
Sassのコメントアウト
①
// コメント :コンパイルされないのでSassファイル内のみ有効
②
/* コメント */:コンパイル後もCSSファイルにコメントが残る
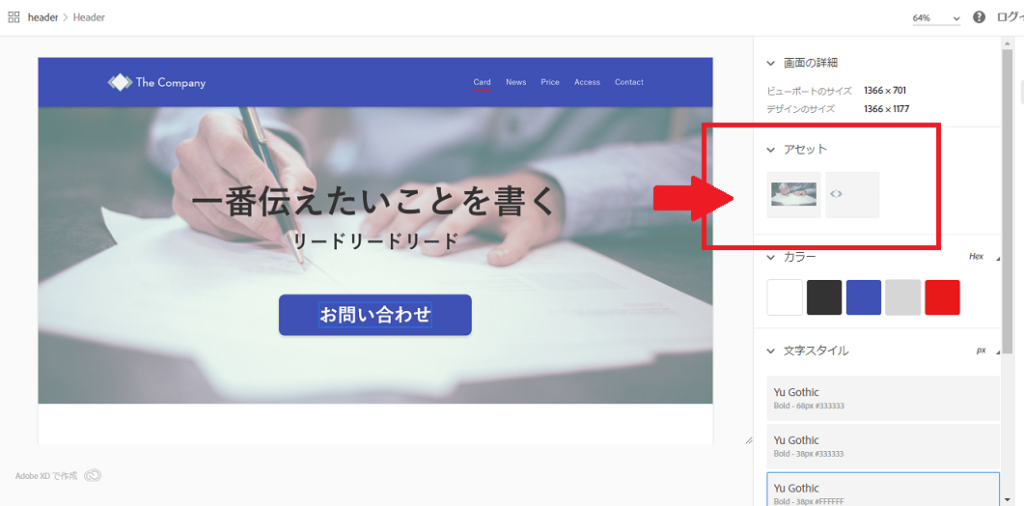
XDのカンプから画像をダウンロードする方法
今回のデイトラを機に初めてXDを触ったって方(私はそうでした)のために、「XDカンプから画像取得する方法」を載せておきます。
私は、どこから画像を取得するのか、はたまたそんなことができるのかもわからず、30分くらいさまよいましたw(もう少しでメンターに質問するところだった)

画面右側の「アセット」の部分から、画面がダウンロードできます。

①画像をクリックすると、
②右下にダウンロードのボタンがでてきます!
ちなみに小さく「PNG」と書いてあるところをクリックすると、タブがでてきて「PDF」も選択できます。


コメント